« 公開3日後にGoogleの検索ロボットがやってきた | HOME | 一度使ったら手放せない。それがタブブラウザ »
2005年01月08日
ブログのレアイウトを変更したいけど...できるかな?
2004年12月27日に自分のブログ(このサイト)を公開してからアクセス件数も徐々に増えてきました。しかし、妻から「新しい記事が下の下の下の方にあるのでスクロールするのが大変」と指摘され、また恩師の先輩からは「文字の色がグレー色でぼやけて見にくい」といったアドバイスを頂いたので改良に取り組みました。
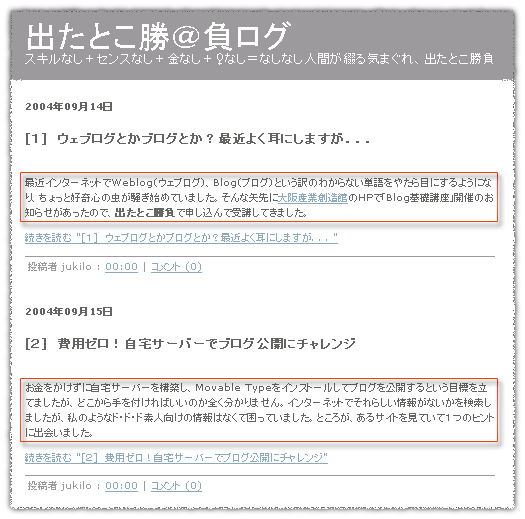
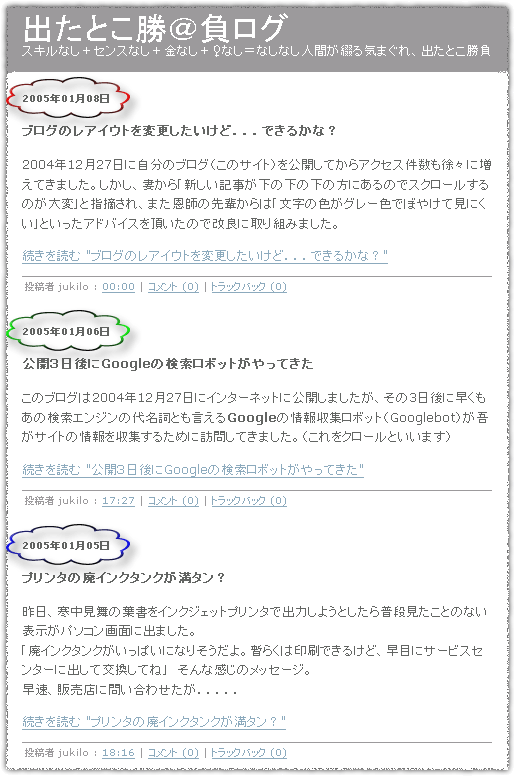
私はMovable Typeというブログ作成ツールを使っていますが、Movable Type標準のトップページは次のような表示です。

これではデザイン的にモノ足りない。自分なりの個性を表現したいと思うのは私ばかりではないでしょう。
しかし、そうするとHTMLやスタイルシート(CSS)について少しは勉強が必要になります。(頭のイタイことです......)
それでも、1つの知識を覚えてそれが他にも通用するかをやってみると出来た!とかで意外に夢中になってしまいます。自分の考えたことが具体的かつリアルタイムにブラウザに表示されていく工程はちょっとした興奮ものであります。
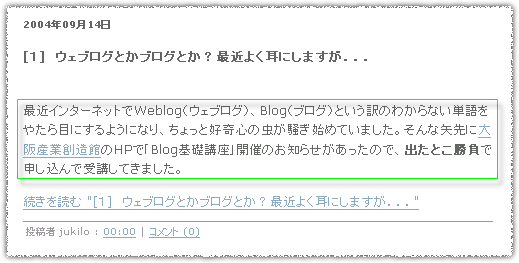
先ず、記事内容の文字サイズを変更(大きく)する方法を説明します。(上記の赤枠内の文字)
手順は次の通りです。
Movable Typeを起動するところから始めます。
(1) ブラウザを起動してアドレス欄にhttp://xxxx.xxxx/mt/cgi-bin/mt.cgiと入力
※ 外部のコンピュータからアクセスする場合は、xxxx.xxxxにサーバーのホスト名を入力
クライアントからアクセスする場合は、xxxx.xxxxに192.168.0.98のようにIPアドレスを入力
サーバーからアクセスする場合は、xxxx.xxxxに127.0.0.1のIPアドレスを入力
(2) Movable Typeのログイン画面が表示されるので、ユーザー名、パスワードを入力⇒[ログイン]
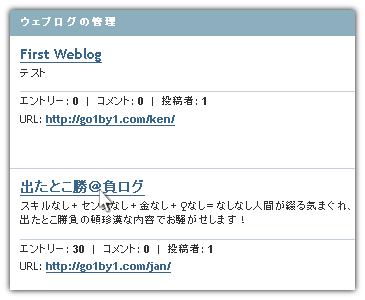
(3) ウェブログ管理画面が表示されるので変更しようとするウェブログを選択(例:出たとこ勝@負ログ)

(4) メイン・メニュー画面左側の管理グループの[テンプレート]をクリック

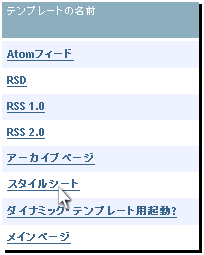
(5) テンプレート画面のインデックス・テンプレートの[スタイルシート]をクリック

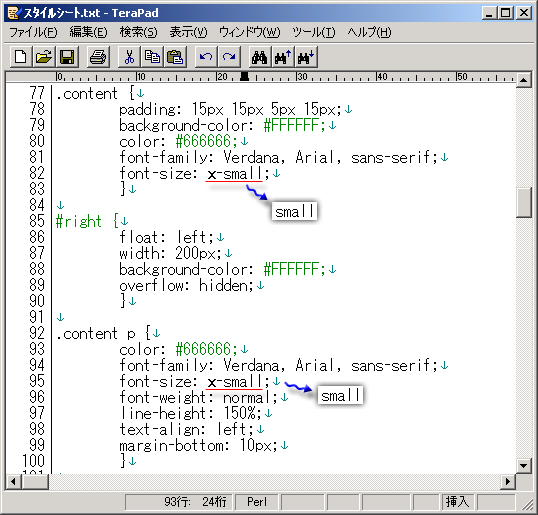
(6) テンプレートの編集画面の[テンプレートの中身]の全テキストをコピーしてテキストエディタに貼り付けて次の箇所を
変更する。(x-smallをsmallに変更)
※ テキストエディタ左側の行番号は実際とは若干異なる場合があります。

(7) 変更したテキストを全て選択して[テンプレートの中身]に貼り付ける。(内容を入れ換える)
(8) [保存]⇒[このテンプレートを再構築する]をクリック

(9) サイトを確認⇒成功!(緑枠内の文字が大きくなった)

続いて、ブログの1つ1つの記事(エントリーと云う)の表示する順序を逆にします。(古い順 → 新しい順)
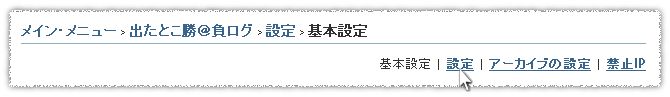
(A) 画面左側の管理グループの[ウェブログの設定]をクリック

(B) メイン・メニューの基本設定画面で[設定]をクリック

(C) 一般的な設定画面の[エントリーの表示順]を[新しいものが上]に変更

(D) [変更を保存]⇒[サイトの再構築]⇒[再構築]
(E) サイトを確認⇒成功!(エントリーの日付が新しい順になった)

投稿者 messiah : 2005年01月08日 00:00
トラックバック
このエントリーのトラックバックURL:
http://go1by1.com/mt/cgi-bin/mt-tb.cgi/32