« [24] さあ!ブログを作ってみよう | HOME | [26] ブログの記事に飾りと変化をプラスしよう »
2004年11月30日
[25] ブログの記事に画像を貼り付けよう
前項の続きです。ここでは記事の中に画像(写真など)を貼り付けて視覚性を加味します。Movable Typeを終了させている場合はブラウザから起動してログインします。(前項参照)
手順は次の通りです。
(1) ウェブログの管理画面から投稿したいブログの右の[エントリーの投稿]をクリック
※ 現在が「エントリーの編集」画面ならば左側の投稿グループの[新規エントリー]をクリック
(2) エントリーの投稿画面で「タイトル」を入力⇒「主カテゴリー」をメニューから選択
(3) 「エントリーの内容(body)」に記事の序文を入力⇒「追記(extend)」に記事の追加文を入力
(4) 「投稿の状態」、「コメント」、「トラックバックを受けつける」、「作成日時」、「テキストフォーマット 」を確認
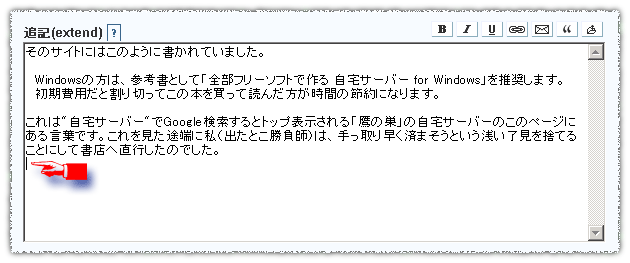
(5) 次のように表示される⇒画像を挿入する箇所にカーソルを置く(赤色で指差している部分)

(6) 投稿グループの[ファイルのアップロード]をクリック(または追記欄の右上の
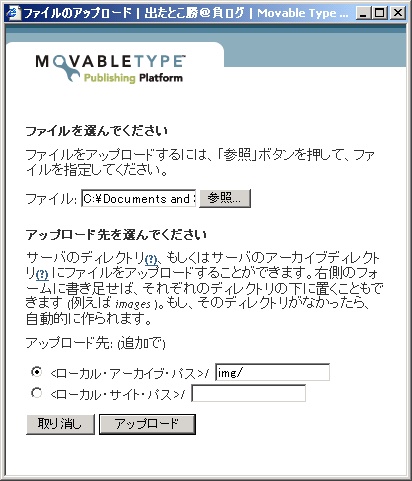
(7) 次のように表示されるので[参照]をクリック⇒貼り付ける画像ファイルを選択
「アップロード先」で、[<ローカル・アーカイブ・パス>/]を選択⇒右の欄にimg/(全て半角)と入力⇒[アップロード]
※ imgという名前のフォルダがサーバーのローカル・アーカイブ・パス
(C:¥WWW¥public_html¥mt¥par¥archives)の下に自動的に作成され、画像はその中にアップロード
される。(このフォルダの名称は自由に付けられる)

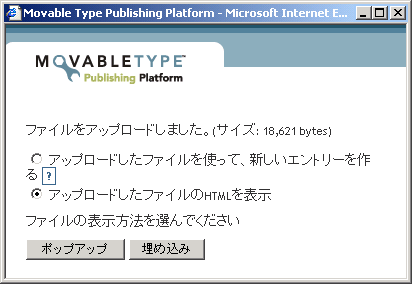
(8) 次のように表示されるので[アップロードしたファイルのHTMLを表示]を選択⇒[埋め込み]

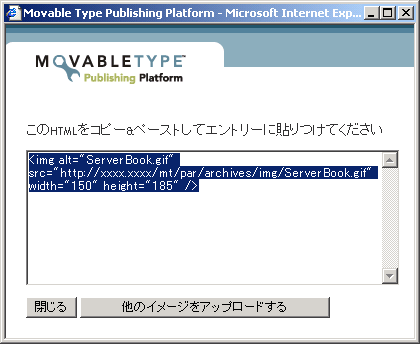
(9) 次のように表示されるので枠内のテキストを全て選択してコピー(Ctrl+AをしてCtrl+C)⇒[閉じる]

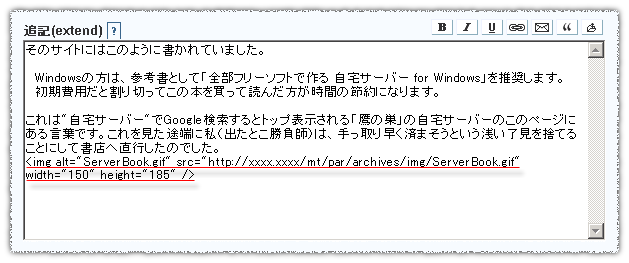
(10) 追記欄の画像を挿入する箇所をクリック⇒貼り付け(Ctrl+V)⇒次のように表示される(赤線アンダーライン部分)

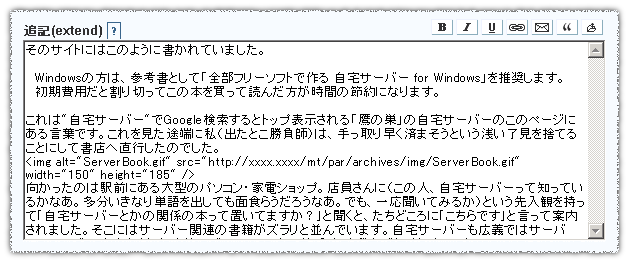
(11) 追記欄に記事の続きを入力⇒次のように表示されるので[保存]

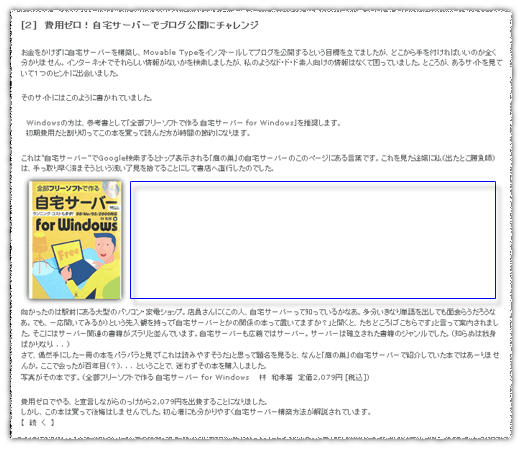
(12) 確認のために[サイトの確認]をクリック⇒このエントリー画面を呼び出す⇒次のように表示される

上図では、空白領域(青線で囲んだ)の面積が広いため全体から見ると少しアンバランスです。そこで、この領域に下の文章が流れこむように修正をします。
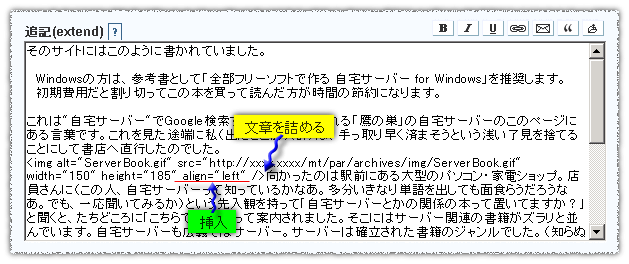
(a) エントリーの編集画面で追加欄を次のように修正⇒[保存]

(b) [サイトの確認]⇒成功!

次項では、ブログの記事に飾りと変化をつける方法を説明します。
【 続 く 】
投稿者 messiah : 2004年11月30日 00:00
トラックバック
このエントリーのトラックバックURL:
http://go1by1.com/mt/cgi-bin/mt-tb.cgi/25