« [25] ブログの記事に画像を貼り付けよう | HOME | [27] ブログ奮戦記の編集後記 »
2004年11月30日
[26] ブログの記事に飾りと変化をプラスしよう
前項に続いて、記事中の文字を様々に修飾したり、リンクなどの付加価値をつける方法を紹介します。いづれも追記欄の右上にボタンとして用意されています。
◇文字の書体(フォント)を修飾する方法は次の通りです。
◆文字を太字にする
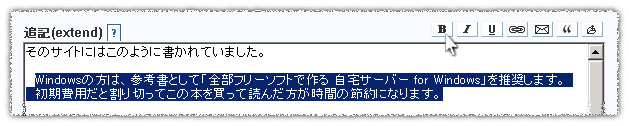
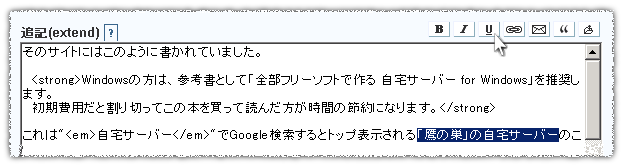
(1) 対象となる文字列を選択⇒![]() ボタンをクリック
ボタンをクリック

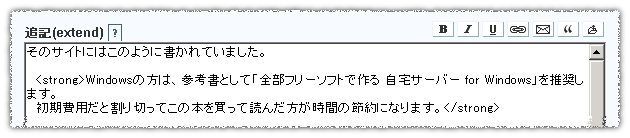
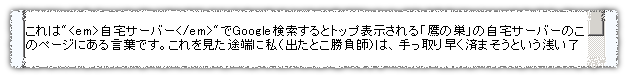
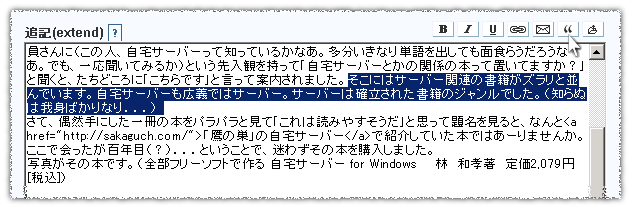
(2) 次のように表示されるので[保存]をクリック

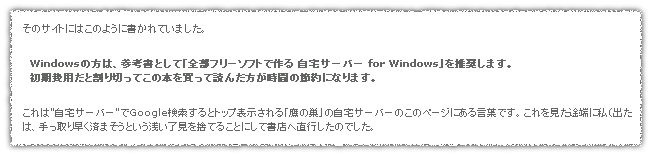
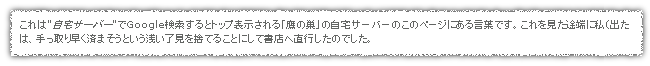
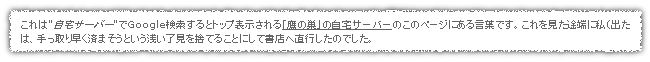
(3) [サイトの確認]をすると次のように表示される。

◆文字を斜体にする
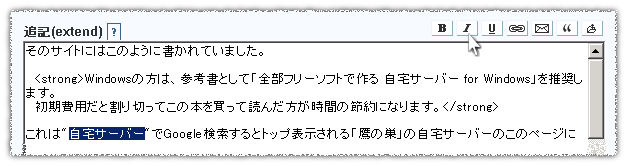
(1) 対象となる文字列を選択⇒

(2) 次のように表示されるので[保存]をクリック

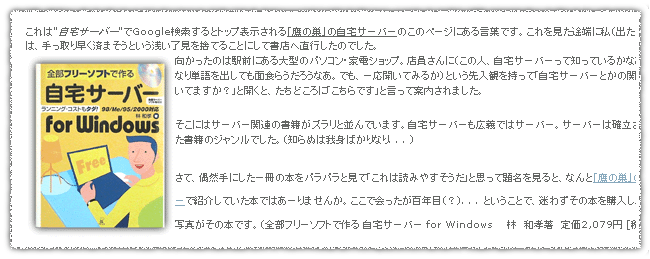
(3) [サイトの確認]をすると次のように表示される。

◆文字にアンダーラインを引く
(1) 対象となる文字列を選択⇒

(2) [保存]して[サイトの確認]をすると次のように表示される。

◇文字列をリンク(その文字列をクリックすると別のサイトなどを表示する)に変換する方法は次の通りです。
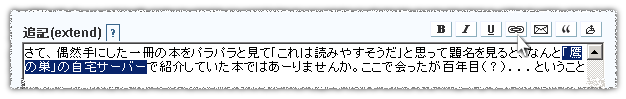
(1) 対象となる文字列を選択⇒![]() ボタンをクリック
ボタンをクリック

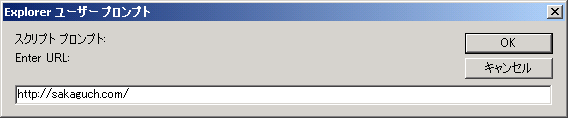
(2) 次のように表示されるのでリンク先のURLを入力⇒[OK]

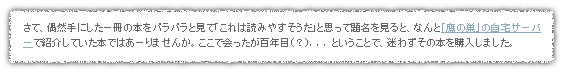
(3) [保存]して[サイトの確認]をすると次のように表示されるのでリンク(アンダーライン部分)をクリック

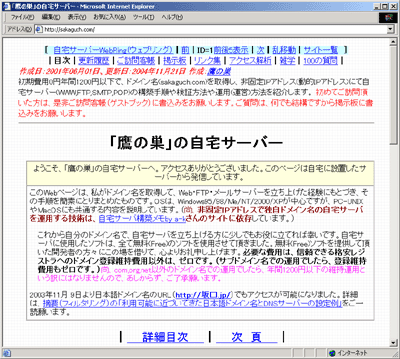
(4) 次のようにリンク先のサイトが表示される

◇文字列をクリックしてメールの送信画面を表示させる方法は次の通りです。
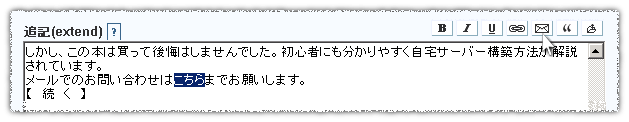
(1) 対象となる文字列を選択⇒![]() ボタンをクリック
ボタンをクリック

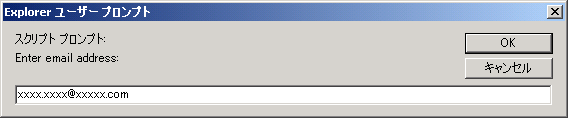
(2) 次のように表示されるので送信先のメールアドレスを入力⇒[OK]

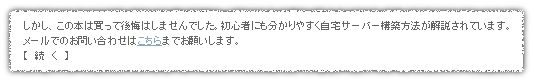
(3) [保存]して[サイトの確認]をすると次のように表示されるのでメールリンク(アンダーライン部分)をクリック

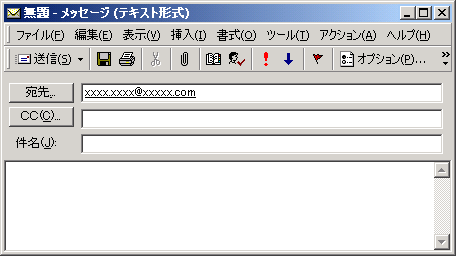
(4) 次のようにメール送信画面が表示される

◇比較的長い文章を段落として引用する方法は次の通りです。
(1) 対象となる文章を選択⇒![]() ボタンをクリック
ボタンをクリック

(2) [保存]して[サイトの確認]をすると次のように表示される。

ブログの基本的な作成方法はこれで終了します。
ここで紹介した方法だけでも十分ですが、もっと個性やデザイン性を持ったブログを作ろうとするとHTMLの知識が必要になります。書籍やインターネット(特に公開されているブログのサイト)はこうした情報の宝庫なので多いに参考になります。
このブログ奮戦記もいよいよ次項で終了です。
【 続 く 】
投稿者 messiah : 2004年11月30日 00:00
トラックバック
このエントリーのトラックバックURL:
http://go1by1.com/mt/cgi-bin/mt-tb.cgi/26